When it comes to creating websites, blogs, or even apps, WordPress appears to be one of the most popular tools. Luckily, you can run ads on your WordPress-based websites with Adserver.Online.
Adserver.Online doesn't provide a special plugin for WordPress, but it's not a problem. No plugin is needed to do that since our ad code is basically a piece of HTML code. And it is compatible with most WordPress themes.
The easiest way of ad code insertion is to utilize WordPress widgets. Below we guide you on how to insert ads in different parts of your website using widgets.
How to add banners to a sidebar?
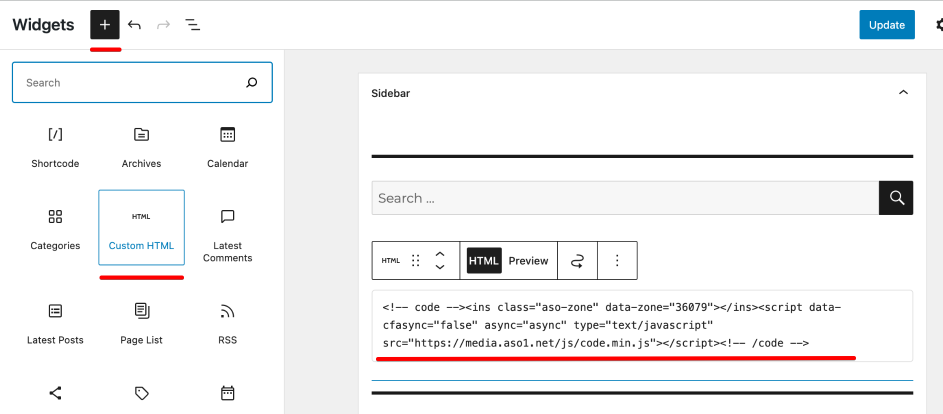
- Go to the Appearance / Widgets menu
- Add a new "Custom HTML" widget to the sidebar
- Copy/paste the ad code from Adserver.Online panel to the widget
- Press the Update button in the top right corner.
- The banner should appear on the sidebar

In a similar way, you can add banners to the header and footer as well as any other widget blocks supported by your WordPress theme.
How to add banners to a post or a page?
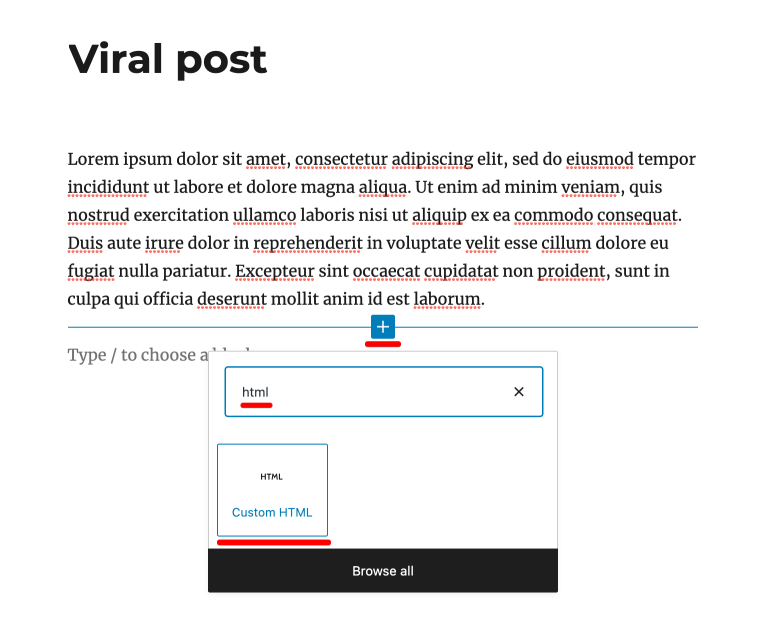
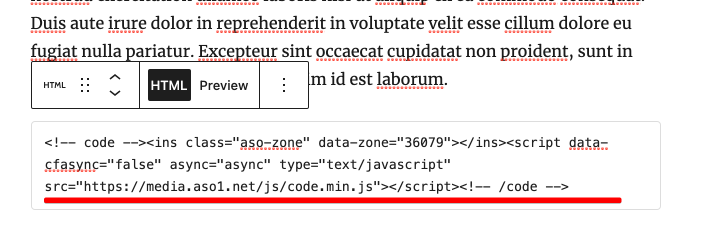
Running ads on a post works in pretty much the same way. To do that, you just need to add a "Custom HTML" block to your post and place an ad code there. Just like in this example:


Update PHP Files Manually
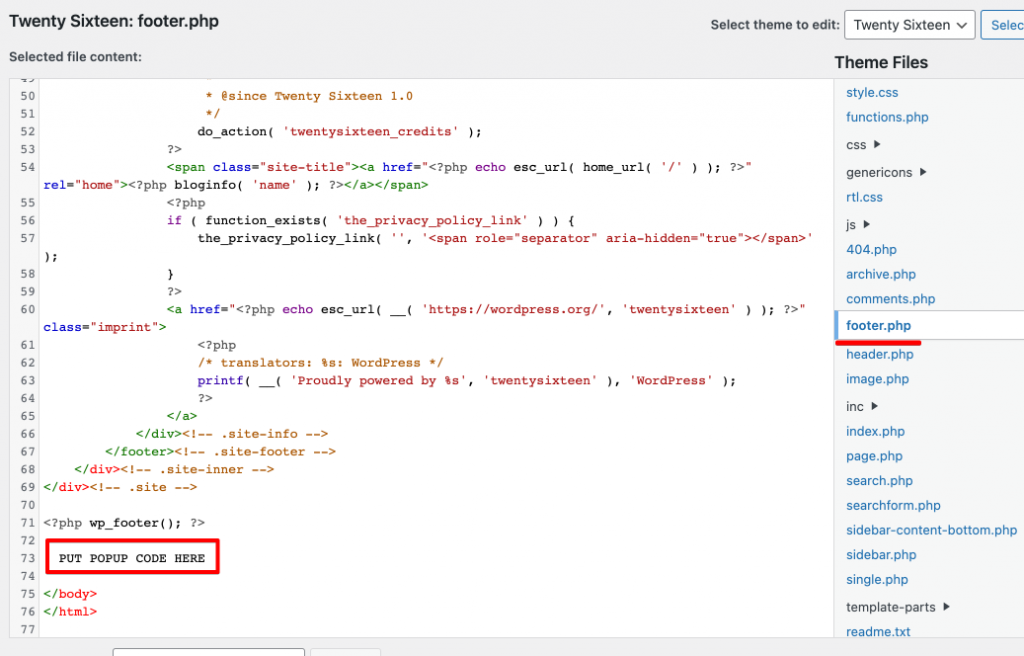
If you have basic programming skills, you can insert ad codes directly into the theme's PHP files.
This way is recommended for non-display ads (e.g., popup) or non-standard display ads (e.g., slider).
You need to use "Theme Editor" which is located on the "Appearance" menu. Besides, you can update the theme's files directly on your web server using the hoster's panel or FTP/SSH access.

Ad inserting plugins
There are special plugins for ad code insertions in the WordPress plugin directory. The plugins can automatically insert ad codes into your content as well as to any parts of your website.
In a separate article, we described using Ad Inserter plugin to publish ad codes.
Conclusion
Adserver.Online provides a convenient solution for running ads on WordPress-based websites without the need for a special plugin. Whether you prefer to insert ad code using widgets or directly into the theme's PHP files, Adserver.Online offers flexibility and ease of use. Additionally, there are ad-inserting plugins available if you prefer to use them. With Adserver.Online, you can efficiently monetize your WordPress website and generate revenue from your content.
