As part of white-label features, Adserver.Online offers premium plan users an option to customise the appearance and use branding of their ad server's panel. This can be achieved through customs CSS styles and may be useful if you're looking to offer a more unique and authentic experience to your own users.
This option allows customising almost everything related to the appearance of the panel: colours, background colour and image, font family and size, logos, etc.
In order to work with custom styles, you need to be familiar with CSS3 and HTML5 technologies.
Though we don't have special documentation on our pages' HTML codes, you can use browser developer tools to find the needed selector and override it using the "Custom CSS" option.
Customise the appearance of your panel – example
Imagine you need to change the colour of your server name:
1. Firstly, right-click on "Demo Network".
2. Secondly, select "Inspect" in the popup menu.

Please note, this example uses Google Chrome as a browser.
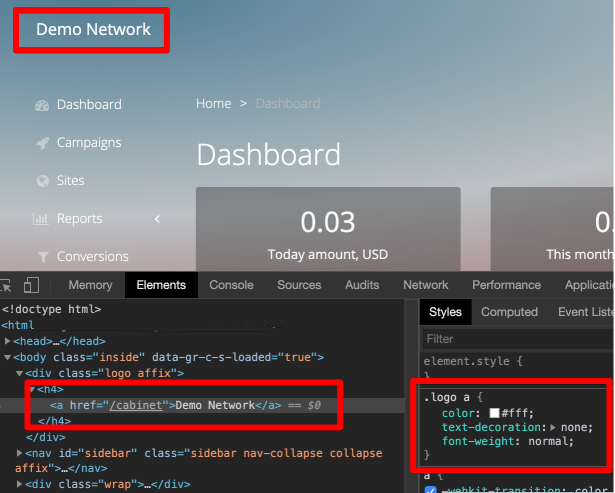
3. After that, at the right side of the debug panel, you will find the needed CSS selector ".logo a"
4. At last, put an overriding style in the Custom CSS field in the Settings/White-label menu
.logo a {
color: red;
}
Still confused about how to customise the appearance of your Adserver.Online panel? Follow this link and see a Custom CSS example.