Ever thought that your push notifications look a bit lacklustre? Well, we've got good news for you! Rich push notifications are now available on our platform through Web Notification API. It allows Adserver.Online users to send "big-sized-image" and an action button in their push notifications.
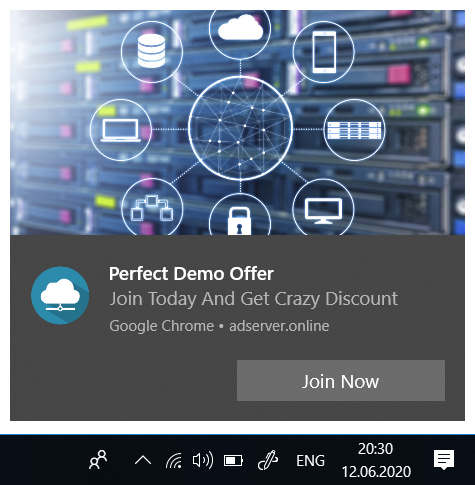
Here's an example of how rich push notifications may look on Windows 10 using Google Chrome browser:

Browser compatibility
Even though rich features should work on different browsers (according to browser compatibility table), in reality (according to our tests), they only work well with Google Chrome on Windows and Android platforms.
Things to consider while creating rich push notifications
Here are some best practices to follow while creating images for your push notifications.
On desktops: The image should be at least 360px (width) by 240px (height) with an aspect ratio of 1.5:1 for desktop. Larger images will be downsized, and smaller images will be upsized depending on the size of the container. It is ideal to use an image size that fits the most common container size.
On Android mobile: The image will not display if the notification tray has too many notifications on it already. The notification image covers the entire notification container – even if it means the image will be cropped. Some image recommendations for Android include: Always use images with an aspect ratio of 2:1. Image sizes can be as follows:
- Minimum – 512×256
- Balanced – 1024×512
- Maximum – 2048×1024
However, images with an aspect ratio of 1:1.5 and a size of 360*240 will work on both desktop and Android mobile.
Please note, our platform does not validate image dimensions and aspect ratio. It's your responsibility to upload a proper image.