It's nice to have in-depth targeting options and be able to reach your target audience. Custom targeting can surely help you with that. This feature allows users to integrate various data from external sources (data providers) into their ad server accounts and use it for ad targeting. This customer data may include demographics, interests, income, and more. Though being a powerful instrument, this feature needs at least basic knowledge of JavaScript to implement. But once mastered, it opens new opportunities and can be a game-decider to your online business.
In order to set up custom targeting, you need to pass custom data to the ad server by configuring an ad code on your website. At first, you need to insert a special Javascript block into the HEAD section. DMPs or other data providers usually provide these scripts.
<script>
var _aso = _aso || {};
_aso.attr = {
tags: ['apple', 'banana'],
keywords: ['aaa', 'bbb', 'ccc'],
any_array: ['auto','politics'],
any_name: 'whatever',
price: 100
}
</script>
After that, you should create attributes with the same names (e.g., "tags", "keywords", "any_array", "any_name", "price") in Settings/Attributes section of your Adserver.Online account.
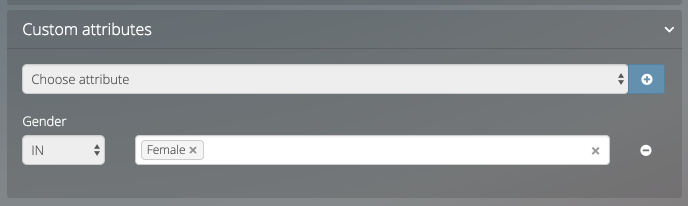
Then you will be able to use custom targeting based on the attributes in your campaign form:

Though it is a basic article and doesn't cover all the aspects of custom targeting, it will be useful for those who have some experience in coding and DMP integration. But it's never too late to learn something new, even if you don't.